
AWESOME! Blogger Template [UPDATE]
AWESOME! a responsive blogger template designed for those who want to create a clean and modern website having Awesome features to show off. It is perfect for personal blogs, news, tech or online magazine websites.Features
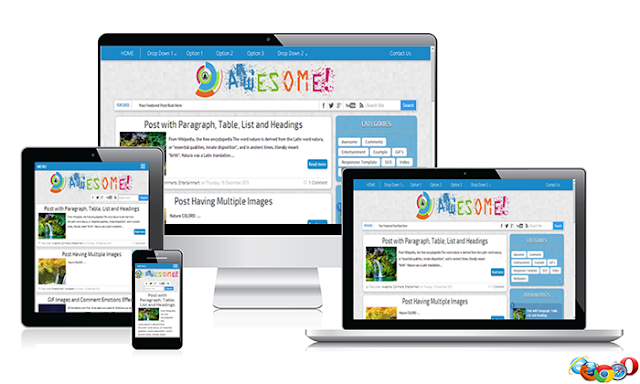
Responsive & Retina Ready:
 The design is completely responsive & retina ready. This means not only will it work on all desktop and mobile devices, but all graphic elements remain sharp on retina screen such as the iPhone and Android.
The design is completely responsive & retina ready. This means not only will it work on all desktop and mobile devices, but all graphic elements remain sharp on retina screen such as the iPhone and Android. Responsive Sticky Drop Down Menu Bar:
The Responsive Sticky drop down menu bar makes it easier for users to navigate the blog. It is responsive too which looks Awesome on mobile devices.
Faster:
Awesome template is clean coded which helps us to improve its loading speed. Using technologies like Compression and Abstraction we have been able to improve the loading speed to a great extent.
YouTube inspired Loading bar:
Inspired by YouTube, We have used the loading bar feature when you click a link within a blog/ navigate to another place. It ensures an enhanced user experience that will make your blog look lot more like a website.
Bouncing Back To Top:
Must have feature for any template is back to top button mostly placed at the lower right corner of a template which animates to scroll to top, apart from those common slow animated scrolls we added some interesting feature to this little thing which makes your website bounce when reaches to top.
Advanced Search Box Widget:[update]
Awesome Template now comes with our JSON Search Box widget. [know more]
Customized Widgets:
You will get a unique looking default widgets provided by blogger like Popular post and Labels. Both of them are customized from their default CSS and built an awesome looking widgets.
Comments With Smiley and Emotions:[update]
Awesome template support Smileys and emotions in its comments. You can use 13 chat smiley with their unique codes. [codes and DEMO]
Comments With Images and Video Support:
Awesome template support images and videos in its comments by simply placing adding the image and video URL ending with / (see demo comments).
More Features: SEO Optimized Automatic Summery, Auto Read More, Ad Friendly, 3 column Footer, Bread Crumbs, Threading commenting with Admin comment highlighted with 'MOD' and much more.
UPDATES:
» Added our JSON Search Box
» [solved] Blog Heading Text Overlapping Problem
» [solved] Few Responsive Bugs
» [improved] Chat Smiley Script
Customization For Search Box:
To enable JSON search widget you need to make a little customization in the updated template code.
Search for " yourSiteURL.com " and replace it with your domain name.
60 Comments Leave new
Good Work Mark! Keep it up!
ReplyHello OM Softnews!
ReplyNow this is the problem everyone facing, including me :) !
but I have the solution.....
You need to replace: " .post h3.post-title " with " h1 " and everything will be fine and working well!
Hope I solved your problem :) If have any other question contact me here...
This issue has solved from you...
Thanking you to help us...
From now we will take suggestion of yours first.
Now last thing is how to keep this Navigation in "Center" ?
http://www.softfully.com/2013/04/the-cleaner.html
Thank you again.
Regards, Softfully Team | www.softfully.com
i like this template... ♥♥ sir, i'm expecting some new responsive templates from you.
ReplyThank you Rohini Kumar for appreciating our work!
ReplyWe are working on other templates.... will be uploaded soon! Stay connected with us via our Newsletter or though Social Media.
Keep Visiting!
Love This Template, Thanks For The Great Work, U Rock Dude!
ReplyHello Hamza Khan!
ReplyThanks for appreciating our work. Keep visiting and get more cool stuff
thanx..
Replyit's awosome...
but how can i add` news letter, next and previous option,
you may also like option as like you put in this template...
Hi Ainul islam!
ReplyGlad to know you liked our template!
You have to add these features additionally, these are not available in Awesome!.
Stay connect with us and wait for our next template release... may be our new template comes with all the features you mentioned.
Heyyy guys very very nice template...great work.. I need help...How do I add fb comment box below each and evry post ??
ReplyHi Jayesh, thank you for appreciating our work!
ReplyTill now we haven't posted any tutorial to add a Facebook comment box but one of my friend posted that on his blog... so, PM us here to know that post link or just Google it, you will get many other tutorials on that.
Thank you so much for your response. I had tried so many ways to add fb comment box but did not work.
ReplyI've sent you pm. Thanks.
great work,
Replyand glad to get quick response from you...
waiting for your next template with all the features i mentioned.
thank you..
see my blog decorate by your template
www.tips-tune.tk
this is very nice template but i have a problem with his template. the layout of this template in not is not right. plz check it.
ReplyThe template is supposed to be edited using html. It does not provide easy to use layout editing provided by blogger.
ReplyIs that the template that you also use for your blog...It looks cool and ads friendly template.I love responsive templates. http://www.thegodwithinu.com/
ReplyI want to ask something, why in posting like heading, subheading, bold is same like normal writing? How to adjust?
ReplyAwesome job... Now i use this template for my blog, but i don't know why search engine can't read my blog description ?
Replythey said that is robots.txt problem.
give me solution please... :)
my blog : kandarasan.blogspot.com
Great job, I love the template too, but I have a great doubt how do I change the color of "blue" menu and sidebar ... ie move from "blue" to another color, I would be grateful if such a response , big hug, pending!
ReplyNice to see you like our template!
ReplyCustomization:
1. Menu - Change background-color of CSS .menucodenirvana from rgba(14,132,199,0.94) to your fav. color!
2. Sidebar - for this chage background-color of CSS .sidebar .widget.
3. Footer - do same for CSS ID #footer
Note: We used base color as rgba(14,132,199,0.94); so you can also just replace this color with the one you wanted.... this replacement will affect menu, footer, search box and read more button!
Thank you, thank you very glad to see that quickly answers all your visitors, was unable to change the colors, but with your help I got, Excellent template congratulations and thank you once again!
ReplyHello again, I'm more an urgent doubt, would be grateful if you help me poudesse again, is that the template I downloaded it is with shield links, and I wanted to use it on my blog for downloads, and the guys are reclamendo this shield, how do I remove it, I hope answers, already grateful!
ReplyNice to know you appreciate our help and template as well.....
ReplySince its a free template, you have to keep the fixed credit links. Can't do any change for that!
Apart from that i want to inform you that very soon we will launch Awesome V2 with multicolor options and some additional changes... so keep visiting and also try our new Awesome V2 template :)
Yes I will stay connected in their new, even more have a doubt because this template only if you can put 9 posts on the homepage? you can put more? I would be grateful if you help me, excellent work, congratulations!
ReplyI didn't understand your question :\
ReplyIf you want to increase the number of post on the homepage for your blog than you can do this by editing the body section in the layout panel of your blog!
We are sorry for the layout issue. Please wait for few days, since Awesome V2 is almost ready with multicolors and some extended features and hopefully with correct layout!
ReplyExactly this is my problem, I do this put you indicated 15 to 20 posts on the front page, but only get 9, the maximum is displayed on the homepage, I would like to know how to fix this, thanks again!
ReplyI don't think there's any problem!
ReplyJust go to Blogger>>Layout>>edit body layout and set Number of posts to anything you want!
See this screenshot for reference -> prntscr.com/2xh1zr
I did everything like you said and it did not work, still only getting at most 8 posts on the home page, I'll send the link to my blog to prove you, make it clear from the outset that I am Brazilian and I work with music downloads, would be grateful if you could help me!
ReplyMy blog: http://r2download.blogspot.com.br/
Replyvery nice theme definitely, i'll use it in my next blog.....currenty i m using atb theme...http://tech4more.com
ReplyHello Ainul!
ReplyI want to inform you that Awesome 2.0 is live now with some extended features and Author BIO!
Download :Here
Manik, now try Awesome 2.0 with clean layout :)
ReplyVisit Here
As we said you earlier... Awesome 2.0 is live now with clean layout and extended features with multi-colors availability. Check our latest post!
ReplyThanks a lot dear !!
ReplyGreat template bro.
ReplyI want one customization. How can i make more than one sections in footer?
There are three sections in footer!
ReplyThe layout of this template is not correct so it looks like one section but there are three!
you can try Awesome 2.0 with correct layout but there's no gadget section in footer...
How can I make the feedburner thing work?
ReplyCreate feed for your blog from feedburner and than just place your feed link!
Replyjust visit: feedburner.google.com
I wanna put share button bellow every post title, how can I do that? I've tried addthis for adding share button widget, but the button is not showing. it is just showing title of the gadget. check this out rizki-java.blogspot.com, hope you can help soon. I'm using the awesome v2.
Replybtw thanks for the template, now my blog is look better.
Firstly,thanks for using our template, now for the addthis problem,
Replyyou placed the code at the wrong position... cut the code and paste it above/before <div class='mdauthor_info'> ( search this code on your template HTML ).
Hope this will work for you!
thanks for fast response. I have followed your instructions, but the button is placed at the end of post. I wanna put the button exactly below the post title, where should I put the addthis code? I need correct steps to do that, so it'll be safe for mobile view.
ReplyTo place the addthis buttons below post tittle...
ReplyIn template HTML search for <div class='post-body entry-content' expr:id='"post-body-" + data:post.id'>
you will find this code at two places, remember you have to place the addthis code above/before the second one!
Here's the screen shot for the code placement position: postimg.org/image/9ka35863r/
it's working..
Replynow I wanna put the search-box beside the social icons like on the awesome v1, how to do that?
really appreciate for what you did, thanks a lot.
Hi everyone the problem is solved finally ...
ReplyProblem : sometimes its not showing images on your blog post.
Try this one don't include quotes in your blog post title. If you are having quotes in your blogger post then it will not show you. Anyone have this problem reply here.
Problem : The image is blank in your blog post.
Post your URL to know what happeningfor you
ReplyGood to know you found the solution! Thanks for using our template.
ReplyI can't config my Blog
Replyplease provide me the HTML code for customizing the template
appreciate your hardwork #Code_Nirvana
Which part you want to customize ?
Replythanks i love your template but how can i add sharing buttons to post ..thanks!!! http://loadednaija.blogspot.com
Replyi leke the template but i have two problem one is that when im using this temolate my blog dissaper from seach engine also sec is that is there any effect of this tamplete in adsense coz it made mostly in javascript?
ReplySince you are using the free version of this template, you are facing these SEO issues!
ReplyYou either have to purchase this template or download Awesome v3 for better SEO.
to purchase is how much
ReplyPlease send us an email admin(at)codenirvana.in or from contact us page!
Replylets discuss more there!
Make sure you tick the "Notify Me" box below the comment form to be notified of follow up comments and replies.