 If you own a blog than you know the importance of your posts and loves to make your post visible to the visitors to get them engaged and start searching more and more on your blog. For doing that everyone works hard on adding popular posts, related posts or you might also like types of widgets to their blog and usually miss to improve the small and the most important thing might be placed on your blog too... I am talking about Search Box.
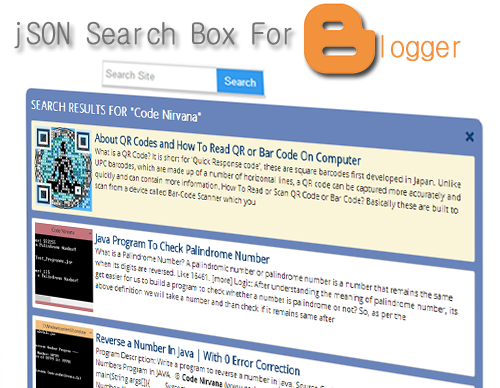
If you own a blog than you know the importance of your posts and loves to make your post visible to the visitors to get them engaged and start searching more and more on your blog. For doing that everyone works hard on adding popular posts, related posts or you might also like types of widgets to their blog and usually miss to improve the small and the most important thing might be placed on your blog too... I am talking about Search Box.Today I will help you to add a search box to your blogger blog using JSON which retrieve blogger content to XML and show search results on the same active page. Blogger providing a normal search page to find the content using parameter q (e.g- http://www.codenirvana.in/search?q=programming). With Advanced JSON search box visitors can search any query relating to your blog and the search result will be shown in a popup using onsubmit event in input of form and simple CSS. So lets start with the procedure to add this cool search box widget!
Step 1: Open your Blogger dashboard and choose the blog.
Step 2: Navigate to >>Template>>Edit HTML
Step 3: Click anywhere in the code and press Ctrl+F and search for </body>
Step 4: Copy the code given below and place it above/before </body>
<script type='text/javascript'>
//<![CDATA[
var searchFormConfig = {
url: "http://www.codenirvana.in", //Search Site URL
numPost: 100, //Number Of Search Results
summaryPost: true, //enable-disable Search Result Summary
summaryLength: 400, //Search Result Summary Length in words
resultTitle: "SEARCH RESULTS FOR", //Search Result Container Title
noResult: "No result", //No Result Tittle
resultThumbnail: true, //enable-disable Search Result Thumbnail
thumbSize: 110, //Search Result Thumbnail Size in px
fallbackThumb: "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiWW-Amoxhtlq-tF9nw29QpRjlwH9zUk0xsqBrv6nAjoB-lDnY9gzbSAeFHir0WERvZCDig5NQS-jVlEhpTyw97kItYBBg_fc0ebsXAppR6PD5CsXbdmYJI1lAvELoaVQEfpUzajm7MiU-z/s1600/no-img.jpg" //No Thumbnail
};
function getId(a){return document.getElementById(a)}var config=searchFormConfig,input=getId("feed-input"),resultContainer=getId("search-container"),resultLoader=getId("search-loader"),skeleton="";function showResult(l){var k=l.feed.entry?l.feed.entry:"",a,g,e;skeleton="<h4>"+config.resultTitle+" ""+input.value+""</h4>";skeleton+='<a class="closebtn" title="Close" href="#close" onclick="resultContainer.style.display=\'none\';return false;">×</a><ol>';if(k===""){skeleton+="<li>"+config.noResult+"</li>"}for(var d=0;d<config.numPost;d++){if(d==k.length){break}var b=new RegExp(input.value,"ig"),f=k[d],h=f.title.$t.replace(b,"<mark>"+input.value+"</mark>");for(var c=0;c<f.link.length;c++){if(f.link[c].rel=="alternate"){a=f.link[c].href;break}}g=("summary" in f&&config.summaryPost===true)?f.summary.$t:"";if(config.resultThumbnail===true){e=("media$thumbnail" in f)?f.media$thumbnail.url.replace(/\/s[0-9]+\-c/g,"/s"+config.thumbSize+"-c"):config.fallbackThumb}g=g.replace(/<br ?\/?>/ig," ").replace(/<.*?>/g,"").replace(/[<>]/g,"");if(g.length>config.summaryLength){g=g.substring(0,config.summaryLength)+"..."}g=g.replace(b,"<mark>"+input.value+"</mark>");skeleton+='<li><img style="width:'+config.thumbSize+"px;height:"+config.thumbSize+'px;" src="'+e+'" alt="" /><p><a href="'+a+'" target="_blank">'+h+"</a>"+g+"</p></li>"}skeleton+="</ol>";resultContainer.innerHTML=skeleton;resultLoader.style.display="none";resultContainer.style.display="block"}(function(){var a=document.createElement("script");a.type="text/javascript";a.id="search-feed-script";document.getElementsByTagName("head")[0].appendChild(a)})();function updateScript(){resultContainer.style.display="none";resultLoader.style.display="block";var a=getId("search-feed-script"),b=document.createElement("script"),c=input.value;b.id="search-feed-script";b.type="text/javascript";b.src=config.url+"/feeds/posts/summary?alt=json-in-script&q="+c+"&max-results="+config.numPost+"&callback=showResult";a.parentNode.removeChild(a);document.getElementsByTagName("head")[0].appendChild(b);return false}function resetField(){if(input.value===""){resultContainer.style.display="none";resultLoader.style.display="none"}};
//]]>
</script>
<style>
#feed-input {border: 0 none;width: 150px;height: 28px;-webkit-transition: all 0.5s ease-in-out;-moz-transition: all 0.5s ease-in-out;}
#feed-input:focus{width:170px;margin-left:0px;}
#search-btn {background: none repeat scroll 0 0 #359BED;border: 0 none;color: #FFFFFF;padding: 6px 10px;height: 30px;cursor: pointer;}
#search-container { height:auto; overflow:auto; border-radius: 10px; margin-top:8px; margin-bottom: 3%; background-color: #6984BB; padding:10px 10px 0; -webkit-box-shadow:0 1px 2px rgba(0,0,0,.4),0 7px 7px -4px rgba(0,0,0,.4); -moz-box-shadow:1 1px 2px rgba(0,0,0,.4),0 7px 7px -4px rgba(0,0,0,.4); box-shadow:0 1px 2px rgba(0,0,0,.4),0 7px 7px -4px rgba(0,0,0,.4); display:none;}
#search-container mark { background-color:transparent; color:black; font-weight:bold;}
#search-container a { text-decoration:none; color:#0D3E71; font-weight:bold; font-size:15px; display:block;}
#search-container a:hover { color:#39914E;}
#search-container h4 { width : 500px; margin:0 0 10px; font-family: 'Segoe UI Light', 'Open Sans', Verdana, Arial, Helvetica, sans-serif; color:#FFF; text-align: left;}
#search-container ol { background:transparent; border:none; margin:0 0 10px; padding:0 0;}
#search-container li { margin:10px 0 1px; padding:0px 8px 0px 0px; list-style:none; background-color:white; overflow:hidden;
word-wrap:break-word; border-radius:3px; -webkit-transition: 0.3s; -moz-transition: 0.3s; -ms-transition: 0.3s; -o-transition: 0.3s; border:1px solid #ccc;}
#search-container li img { display:block; float:left; margin:5px 5px ;}
#search-container li p { font-size: 11px; text-align: left;}
#search-loader { left:5px; z-index:999; background-color: #6984BB; width: 10%; color:white; padding:3px 5px; margin-bottom: 10px; font-size: 13px; -webkit-border-radius:0 0 3px 3px; -moz-border-radius:0 0 3px 3px; border-radius:0 0 3px 3px; display:none;}
#search-container li p { margin:0; padding:5px 0px;}
#search-container li:hover { background:#FAF4D7;}
#search-container .closebtn {font-size: 25px;color: #A8A8A8;padding-bottom: 10px;text-align: center;position: absolute;right: 25px;top: 25px;font-family: arial;}
</style>
Step 4.1 After successfully placing the above CSS and JavaScript, copy below code and place where you want to show the Search Box on your blog. You can even Add Gadget in your layout panel by adding a HTML/JavaScript Gadget.
<form action="/search" onsubmit="return updateScript();"> <input id="feed-input" name="q" placeholder=" Search Site " size="40" type="text" /> <input id="search-btn" onkeyup="resetField();" type="submit" value="Search" /> </form>
Step 5: Now the final and most important step! Placing the search result container on your blog where your results pops up!.
For this you have to find an appropriate position where you have to place the below code. Check the most appropriate position by searching on the above search box.
<div id='search-container'/> <div id='search-loader'>Loading...</div>
->If you have some basic blogger template editing or working with blogger codes experience than I am sure you will successfully add this code too, but for the newbies or those who don't have any experience in blogger template editing or anything I will suggest you to comment below with your blog URL (without http://) after doing all the steps 1 to 4 and I will help you to place the final code(step 5).
DEMO: Scroll to TOP and search anything in search box.
Customization:
Step 4 where you placed JavaScript and CSS before </body>
You will find my comments at the right side of every searchFormConfig Elements which I think is well understood and anyone can understand. Here are some important ones to take care of!
url: "http://www.codenirvana.in", //Search Site URL
numPost: 100, //Number Of Search Results
summaryLength: 400, //Search Result Summary Length in words
resultTitle: "SEARCH RESULTS FOR", //Search Result Container Title
thumbSize: 110, //Search Result Thumbnail Size in px
Similarly Step 4 code contains all the CSS required for this search box widget so some common customization's:
- Background of Search Container:
change background-color of #search-result-container
- Text Color of Search Container Title:
change color of #search-result-container h4
- Background of Search Results:
change background-color of #search-result-container li
- Text Color of Search Results Title:
change color of #search-result-container a
Final Words: Its a great must have blogger widget and easy to install too just be careful in Step 5 and if need help, feel free to contact me by simply comment below or contact privately!
Don't Forget to change Search Site URL from codenirvana.in to your site URL
44 Comments Leave new
Great post & awesome tips! http://www.thegodwithinu.com/
ReplyHi Vanessa!
ReplyGlad to know you liked our widget. Keep visiting!
I want to place the search box on your awesome template in the search bar that is included. what should I do? my website link is: http://www.asrteam.co.vu
ReplyHello Asif, On your request we have specially made some edits to the template. Also cleaned up some bugs. You can download the improved version from the link below. It comes with the search box and some more improvements.
ReplyDownload Now
Dear Admin Thanks for the help.
ReplyBut I'm sorry to say that your search engine is not working correctly. It just only show me "Loading" But nothing happens :( what should I do?
You can see it by your own!! http://www.asrteam.co.vu
Asif Its not working because you missed the customization for search widget.... given below the updated Template post!
ReplyTo make it correct follow the instructions:
In your Template HTML Search> " yourSiteURL.com "
and replace it with your domain i.e, " asrteam.co.vu "
It will work perfectly!
Many Many Thanks yar!!! =D that is awesome!! And cool :)
Replyand the good news is this is working correctly. Thanks for you help.
Dude I'm going to tell my friend about this site. oh yeah I expect more from you guys.
And I've got another question. Can I remove the black loading background? I mean the screen appear when I click on any link. If there is anyway to remove it please tell me.
ReplyGlad to know it worked for you perfectly!
ReplyAlso appreciate our respect in your views... :) It will be great if you really tell your friends about us!
For your question to remove the loading effect:
Search " #page-loader " in your HTML and remove all the CSS of id page-loader from-
#page-loader { ..... to ......text-shadow:none;}
This little change will definitely solve your problem.
Enjoy!
Hey Admin!! Sorry to disturb you again. Can I get another copy of this "Awesome Template" depending on orange color. Actually I've got another blog and the theme of that blog is orange that's why I'm asking.. or is there any easy way to change the color?? if yes please tell me I'll change it by my own!!
ReplyCheck the blog: www.smssomahar.co.vu
Well we usually don't think to do changes with our template since its designed in Blue theme....
Replyand to make it orange you need to do lots of efforts and editing!
So I want you to PM us here- Contact Us.
and we will give you template in orange theme on your email you enter in Contact form :)
OH MY GOD! we really forget to say thanks about this niche search...
Replyhey man close button is not appear wt is ths case my blog is http://ljcafe.tk
Replyi found a way for that thankx for this search box
ReplyGreat to know you adjusted the button position and liked our search widget.
ReplyEnjoy :) Keep Visiting!
I'm using your 'Awesome-Blogger-Template 'theme for my site (www.ewalkins.in)..It's really nice SEO template.But i'm facing little bit problem.when i am sharing one of my post (or) if that link paste in FaceBook/G+ I'ts shows only in link Format,Not like thumblins model.Pls tell me how to solve this.Hope u understand my problem.
Replyget stuck in step 5, what should I do?
Replyand I also want to put this searchbox inside navigation/menu bar at the right side.
thank bro for the cool stuff..
rizki-java.blogspot.com
Nice to see you correctly implemented the code till Step 4!
Replyfor Step 5:
Copy the code (cut from your template) and Edit your Template HTML and Search for <div class='region-inner main-inner'> and just after(below) it place the step 5 code!
To place the search in the menu bar... you have to place the search-box code in side your menu tab code!
Hope this will work for you, and thanks for using our widget. Keep visiting!
Nice article, is there any way for adding filters in the search box like we have in e-commerce type sites? any pointers?
ReplyIt is not working at my site http://howbloggercode.blogspot.com/ pls look at my site and tell me what wrong i have done.. I have done all the steps you mentioned.
ReplyIt gives this error. Uncaught TypeError: Cannot read property 'style' of null (index):770
ReplyupdateScript (index):770
onsubmit (copied from cosole)
Hi,
ReplyFirst place the code in the step 4 before </body> not in head section
second thing, you didn't placed the search container code i.e, step 5!
fix these problems and let me know.
thanks, after placing the code into body tag, its working on my blog. But can you tell me if we can use json to post a comment to blogger. because this blogger comment iframe is non customizable and it is not matched with template style. think how ugly it looks when we have to place this white comment iframe to a black background. So, Dear developer, try whether you can do it. I have seen in blogger developer page that we can send a POST method to blogger API feed to post a comment.. thanks.
ReplyGood to know that you finally pleased the code at the correct place and its working for you!
ReplyWe recently tried to customize the comment iframe but we can can't edit the iFrames from external domain, We will try to work on this and if possible you will be informed.
btw we cheked your website and found that you have two menu bars one overlapping the other... hope you will remove the lower one soon!
Keep Blogging
I have another problem: When i input nothing in the search-box it gives results. Check my blog's search bar to get details about the problem @http://howbloggercode.blogspot.com/ .. I have changed the value from ONSUBMIT to ONINPUT. thanks.
ReplyThanks for reporting, I got your problem and fixed, looks like you already done some customization in our code... so I edited your code for empty search condition. Update your previous JavaScript with new script.
ReplyHere's updated script: codeshare.io/AOEBZ
Thanks for you have tried to fix the problem..but, one thing is that, when one clear the search box by pressing backspace, it means he does not want to search something, but the search-container gives "No Result" message. Pls do something that when search box is clear it does not search for something or gives any result. result-container's css property display should be none;
ReplyThanks for your quick reply.
The problem is you change the submit function..... search only when user hit enter not on any key pressed!
ReplyHi , Thanks a lot for this awsome search box
ReplyI want to put it in my blog but i don't now where i have to add the code in step 5
Please help me , this is my blog url
http://usefulweightlossideas.blogspot.com/
You need to place the code below/after <div class="fauxcolumn-outer fauxcolumn-center-outer">
Replysearch the above code in your template HTML and place step 5 code just below it!
NOTE: since you don't have custom domain for your blog, and blogspot domain will redirect according to country specific domain like .in , .br etc... as in searchFormConfig you set .com as default so this search will not work on country specific extensions. So, either purchase a domain or stop this redirection with blogger ncr script.
Thank you so much for your reply !
ReplyAs you had said it's not working for me because the domain name.
I will place it in the futur when i purchase my own domain.
i have an another request if you don't mind
Can you give me a good menu bar from one of your topics
I ask this because my bar menu look ugly and i tried many other bars but they don't work for me ( I don't know why :S ) and i hope that this time i will get a better one from this good site.
And thanks again i really appreciate the support that you give to people who want to get a good design for their blog.
Thanks for appreciating our work!
ReplySince you get problem installing other menu, I have a simple css only menu which is easy to install too..... you just need to place the css code and replace your previous menu html with new html.
get the code: www.codeshare.io/usG56
Great Post thank you so much!
ReplyHi ! All CSS Properties are not working like demo !
ReplyHelp me :(
www.showdesk.info
Hey, thanks. Exactly what I was looking for as it displays images in search. My site is donottroll.com
ReplyAs you see, there is no box around the widget. Can I add that?
Question 2: I want to customize "search site"; how do I do that?
Replyhi, on search this does not show related results,, it only shows the exact matches,..
Replyplz help me
This is pretty amazing but it's not get fit at my blog :P
Replyi have two doubts how can i change the size of this box..
Replytwo,,how can i prevent the search results going to new window after clicking each search result pls help...http://bestfriendshipdaygifts.blogspot.in/
#codenirvana i want some help also with my other blogger site..www.tutorial-universe.com..mainly with appearance and some with search widget also..
ReplyWaow.. Nice post, i likeit.
ReplySuport now : seotechman.com
Very elaborate work, greetings to you and I hope you will provide us with more of these wonderful additions
Replyمينت ويب
Awesome. Working for my website. Thanks
ReplyMake sure you tick the "Notify Me" box below the comment form to be notified of follow up comments and replies.